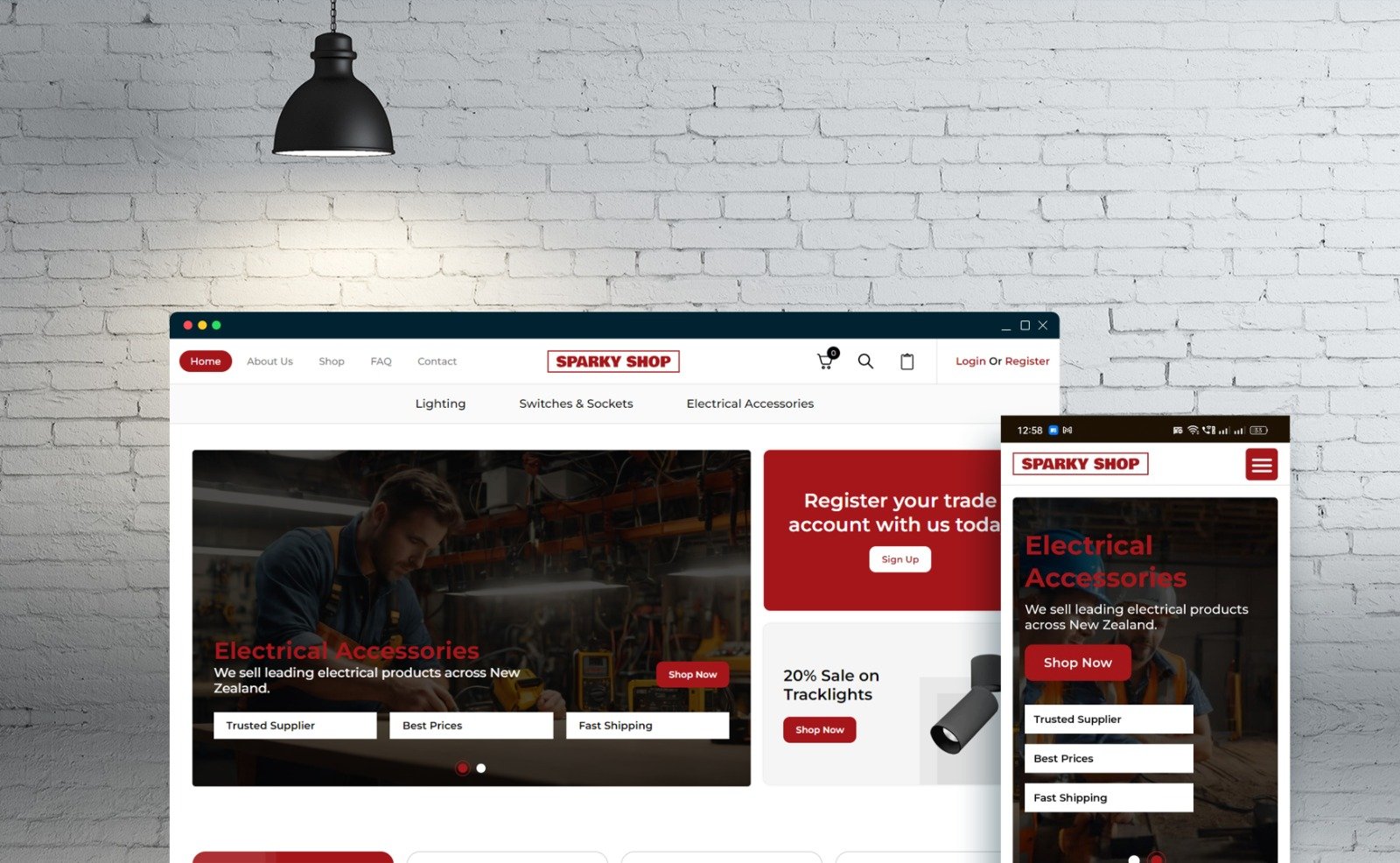
Responsive Design
Responsive design is an approach to web design and development that aims to create websites and applications that adapt and respond to various devices and screen sizes. The goal of responsive design is to provide an optimal viewing and user experience across a wide range of devices, including desktop computers, laptops, tablets, and smartphones.
For this project we have used the following techniques to achieve the results.
1. Fluid Grids
2. Flexible Images
3. Media Queries
4. Progressive Enhancement
5. Testing and Optimization
By implementing responsive design techniques, websites can adapt to the user's device and provide an optimal user experience regardless of whether they are accessing the site on a large desktop monitor or a small mobile screen. Responsive design improves usability, reduces the need for separate mobile versions of websites, and increases the overall reach and accessibility of a website to a wider range of users.